What?
This is a great little prank you can pull on your friend if they leave their laptop unlocked and unattended - it will result in their browser screen rotating continuously.
How?
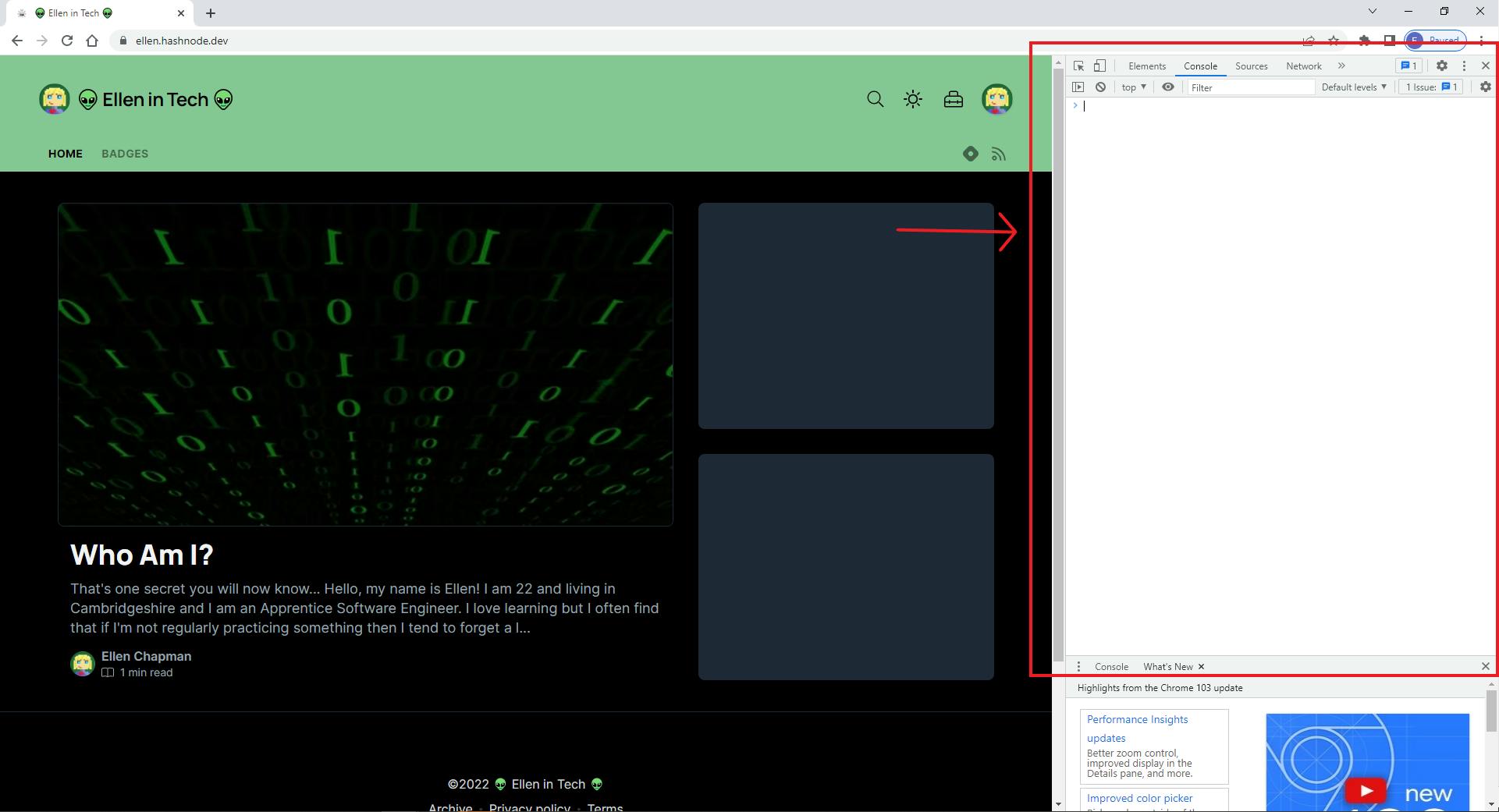
Windows: Ctrl + shift + j
Mac: Command + option + j
The Code
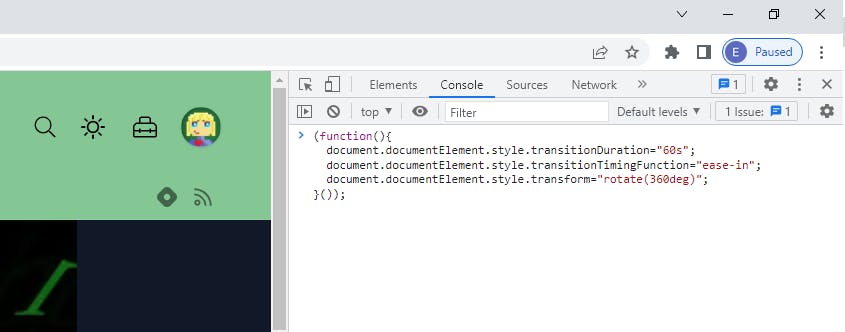
(function(){
document.documentElement.style.transitionDuration="60s";
document.documentElement.style.transitionTimingFunction="ease-in";
document.documentElement.style.transform="rotate(360deg)";
}());
Copy and paste this code into the console as below.
The code here is very basic. The first line in the function defines the length of time the screen will spin for - you can change this to whatever you'd like.
The second line specifies the speed curve of the transition effect. Changing this means the transition effect can change speed over its duration - other options such as "linear" or "steps(4, jump-end)".
The final line defines which action will occur on screen - other options include "skew(30deg,30deg)".
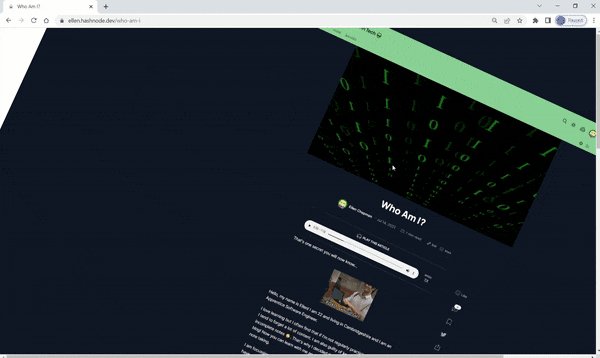
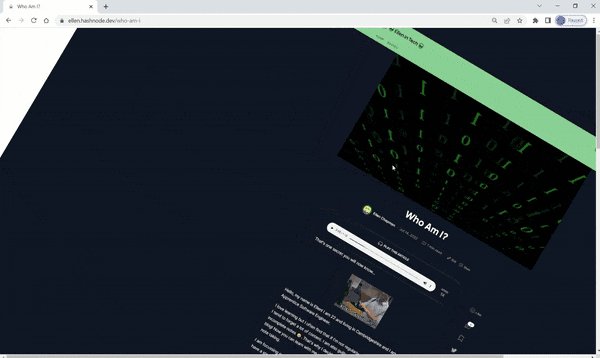
Result
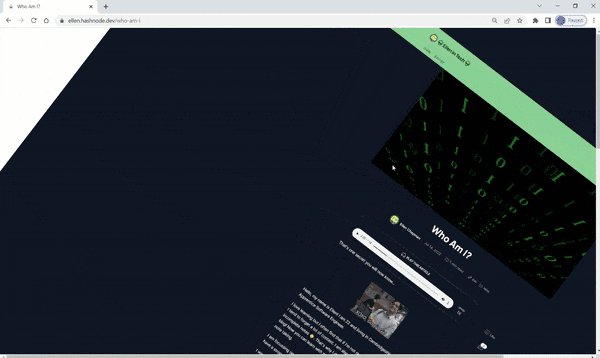
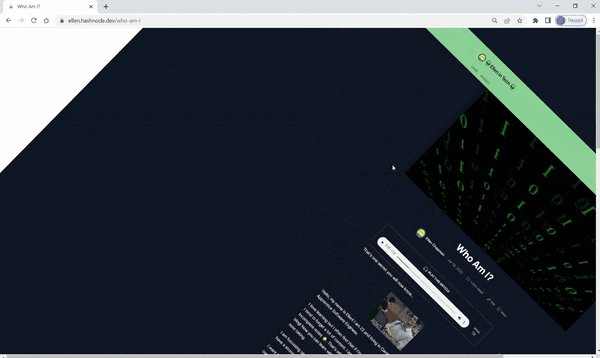
Close the console and wait for your friend to get back. Their screen will look like this:

Hopefully they see the funny side 😵
Clean Up
Luckily, no permanent damage can be done with this code!
Either wait for the duration of the function to end (as defined in the first line of the function) or re-load the screen to go back to normal.
I hope you found this little trick fun! Let me know if you manage to trick your friends. 😊